\クオリティやオリジナリティを求めるなら!/
どうもiwakoです。
たまにはイラスト関連の記事書こうと思います。
皆さんは手描き派ですか?デジタル派ですか?
僕は手書き派でした。線画は鉛筆で色塗りはコピックけ透明水彩絵の具を使っていました。
しかし時代はデジタルじゃないですか。イラスト描いてる人は。手描きは味があって好きなんですけど、世の中の流れに乗っかるために最近パソコンでの着色を練習しています。
線画からデジタルで描いてる人もいるじゃないですか。すごいと思うんですよね。
僕、ペンタブ使えないんですよ。
買ったんですけどね。
うまくペンが反応してくれないし線が繋がらないし嫌になって辞めました。
今は線画だけ手書きで着色はマウスですることが多いです。
・・・スキャン、壊れたんですよ。
僕の部屋にあるやつ。
だからわざわざ1階のリビングまで行ってスキャンしないといけないんですよ。(僕の部屋は2階)
分かりますか!この気持ちが!
めんっどくさいんですよいちいち!1階まで降りるの!
そんなの知りませんよね!ふんっ!
というかスキャン自体めんどくさくないですか?
以外に時間かかるんですよアレ。
うんうん分かりますよ皆さんの言いたいこと、「新しいスキャナー買えよ」って。
スキャン買うのも勿体ないので線画もデジタルに移行しようと思ったんですけど、やっぱ線画をデジタルで描くの無理だべ。ペンタブ練習してますけど無理だべー。
だから線画はスマホで取り込むことにします。
最近はスマホでイラスト描いている人も増えてきているみたいですね。
パソコンやペンタブがなくてもスマホだけで絵が描けたらどこでもできるので楽じゃないですか?
そんなわけで今日は、手描きイラストをすぐにデジタル化してスマホに取り込めるアプリ、色塗りのアプリを紹介したいと思います。
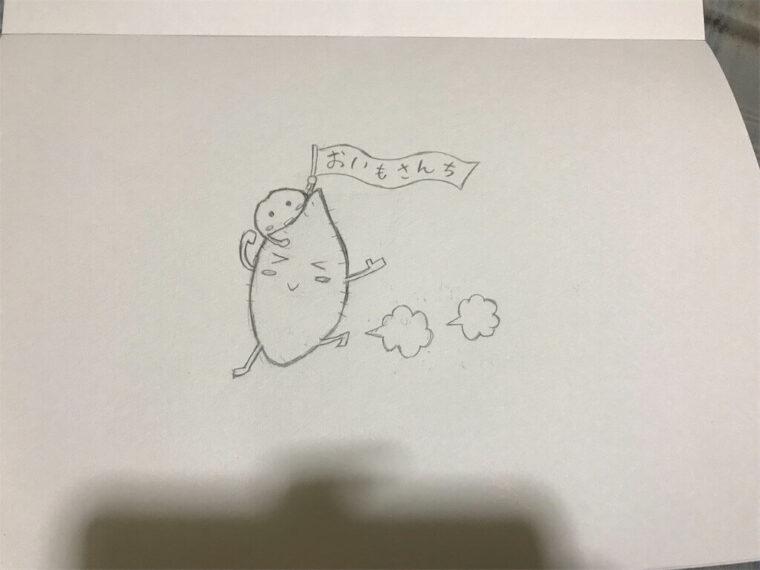
あ、今回ですね、「おいもさんち」を運営しているおいもさんが読者とクリエイターの繋がる場を提供してくれたので、それにあやかりおいもさんのイラストを描かせて頂きます。(というかTwitterで「描かない?」と直接リプが飛んできたので是非描かせて頂きます)

こちらが手書きのイラストです。シャーペンでささーっと描いたものです。
CamScanner
CamScannerという手書きをスキャンできるアプリです。

まずはダウンロードしてください。

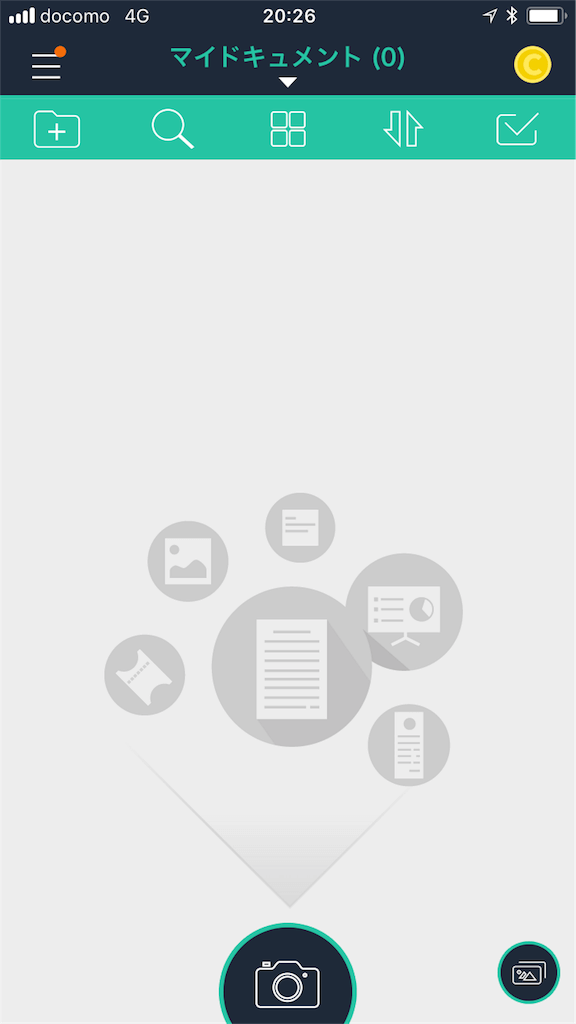
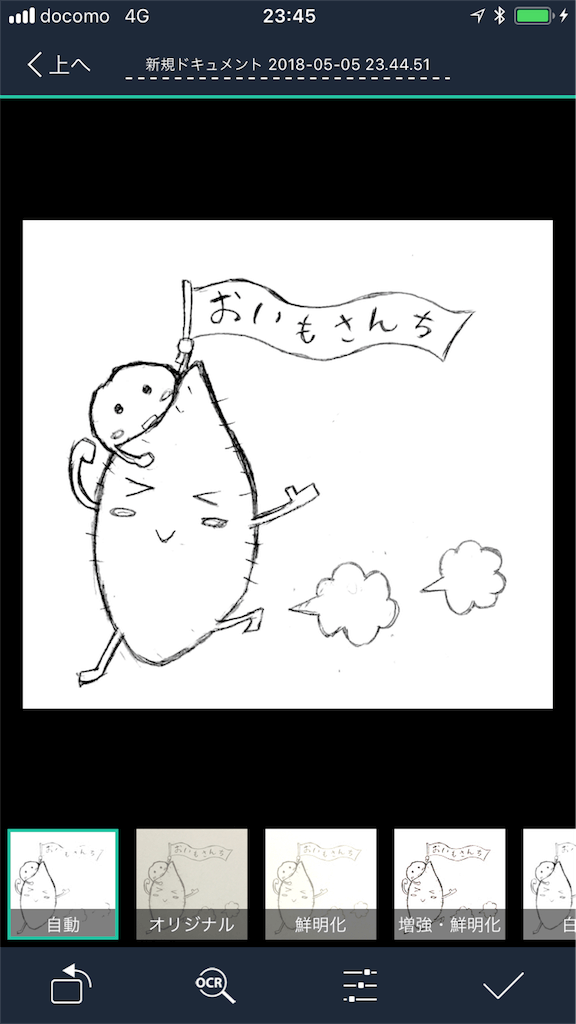
やり方は簡単、カメラマークをタッチして撮影するだけです。

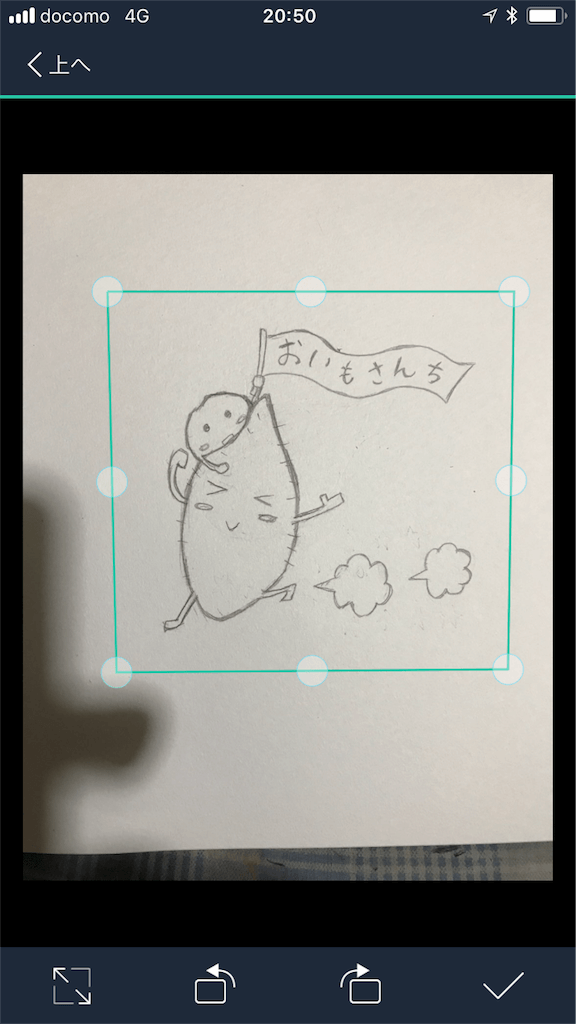
トリミングの画面。トリミングは後でもできます。

自動的に色彩設定してくれて綺麗に明るくしてくれます。
鮮明化や白黒等、いろんなパターンを選べます。僕が描いたこのイラストは元々白黒なので、オリジナル以外はそんなに変化ないですね。

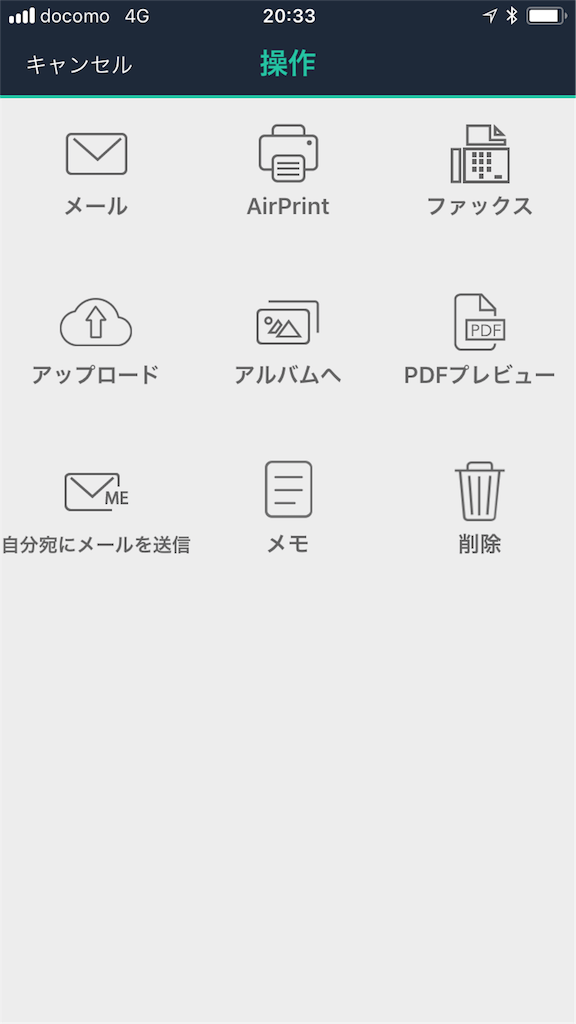
こちらの画面で「アルバムへ」をタップし保存してください。

これだけで手書きのイラストをスマホ内に保存できます。
余計なゴミとか入っちゃってるんで後で消します。
アイビスペイント
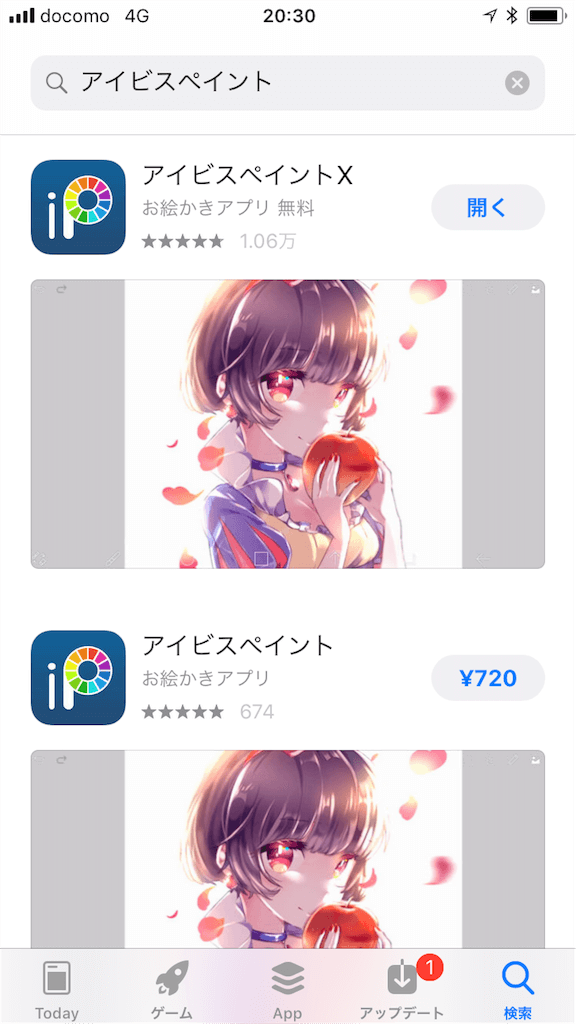
続いて紹介するのはアイビスペイントというアプリです。

無料版と有料版があります。違いは、無料版は広告のバナーが表示されるのと特定のブラシを使用するためには広告の動画を見なければいけません。
機能的には全く同じなので広告を気にしないようであれば無料版で十分です。
ダウンロード画面のイラスト・・・スマホでこれだけ描ければ凄いとしか言えないですね。ほんとにこんなの描けるんですかね。ちょっとスマホアプリ舐めてました。

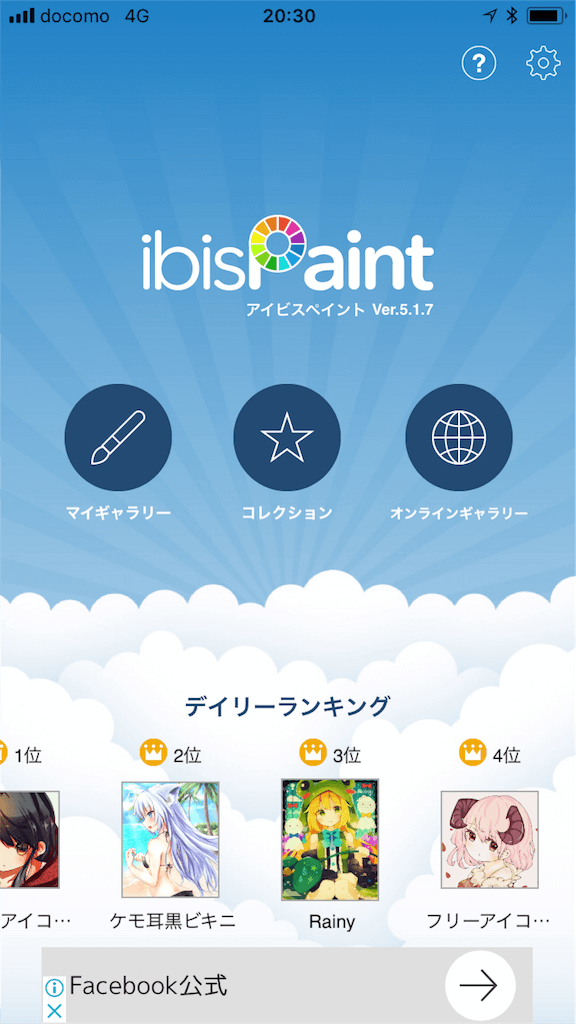
トップ画面。
オンラインギャラリーでは他の人の作品を見ることができ保存ができます。保存した作品はコレクションで見ることができます。
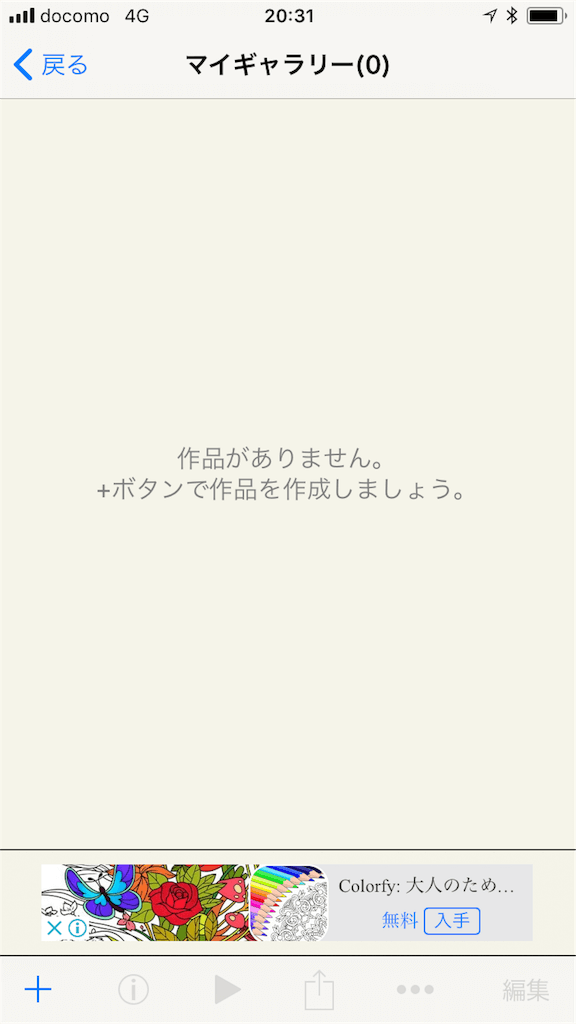
作業を始めるにはマイギャラリーをタップします。

今は作品がない状態なので左下の+ボタンをタップしてください。

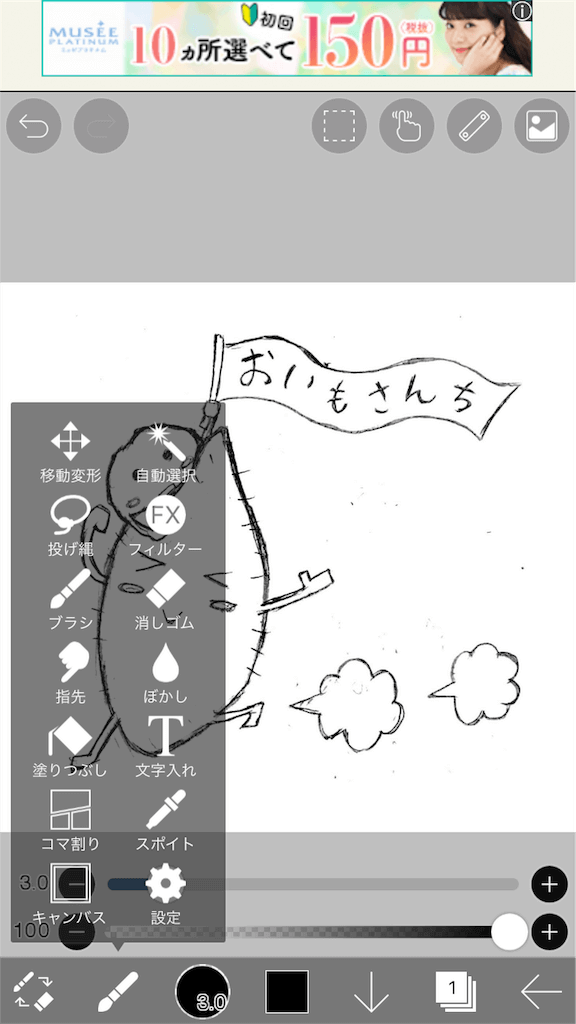
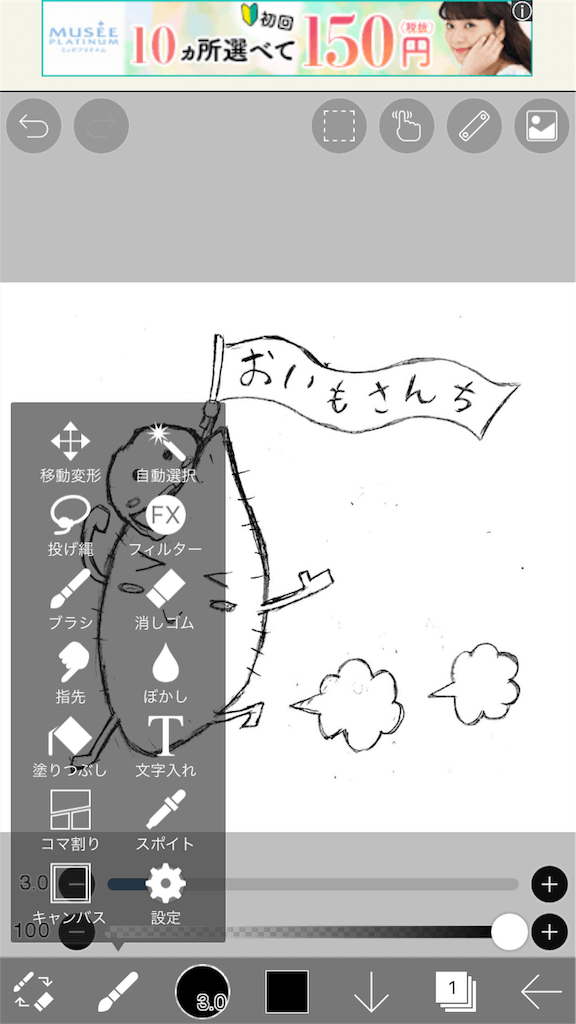
編集画面が表示されます。
ツール、ぼかしやフィルターなど、パソコンのイラストソフトと機能は大差なさそうですね。
コマ割りというツールがあるので、このアプリは漫画を作るときにも適しています。

ブラシの種類、大きさ、透明度の変更ができます。
僕は今回水彩ブラシを使用します。

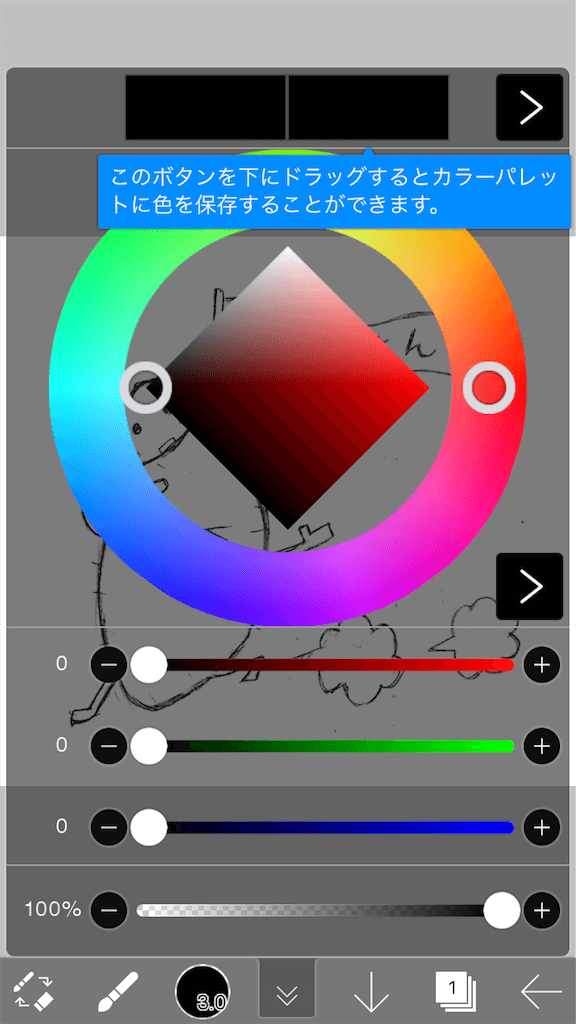
色の設定。

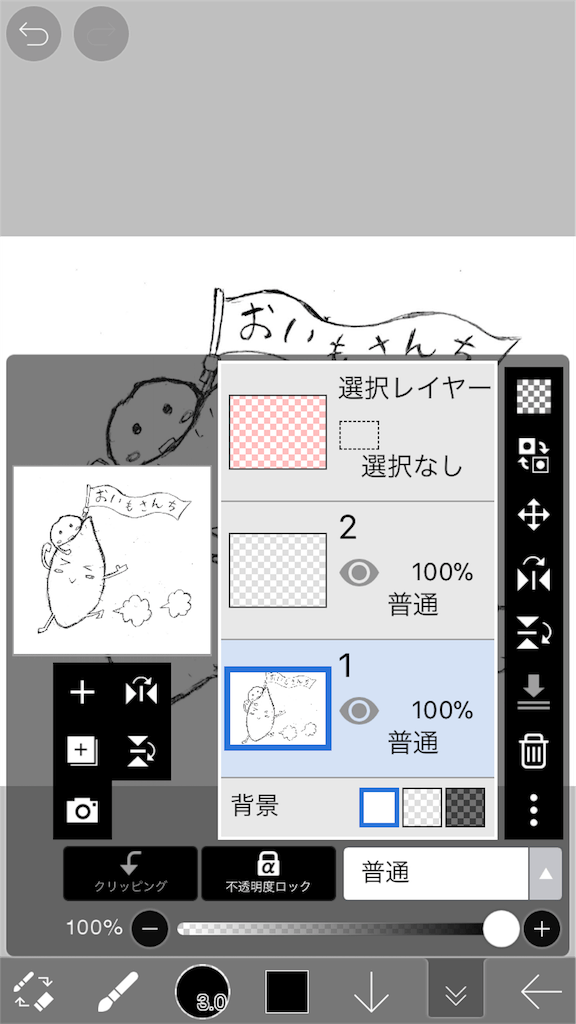
もちろんレイヤー機能もついています。
細かくレイヤー分けたい人は塗る箇所ごとにレイヤーを作ってください。左の+で新しいレイヤーを作成できます。
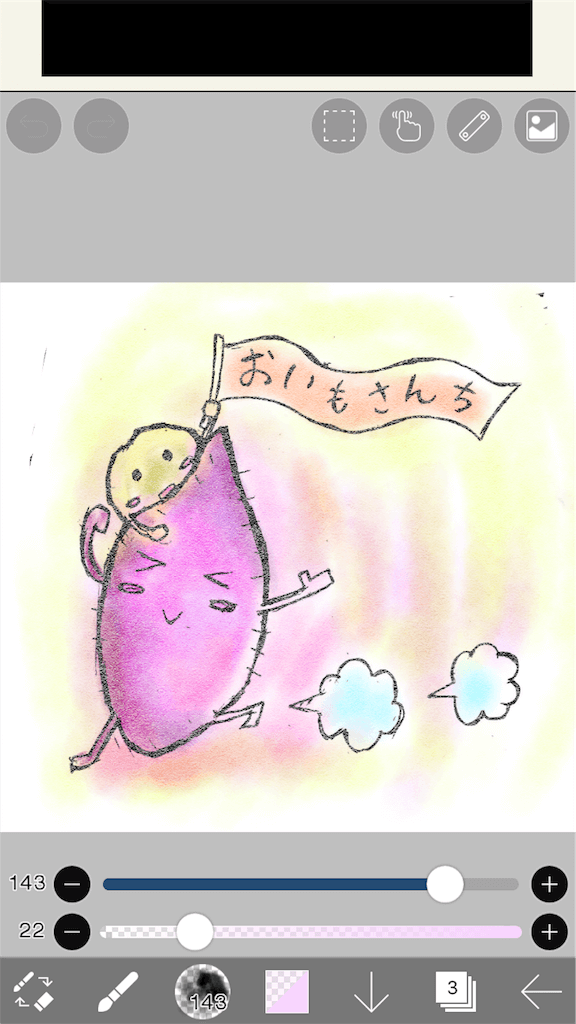
では色を塗っていきましょうか。 2本指で広げてやると拡大縮小もできます。

できました。
いろいろいじってたらこんな感じになりました。

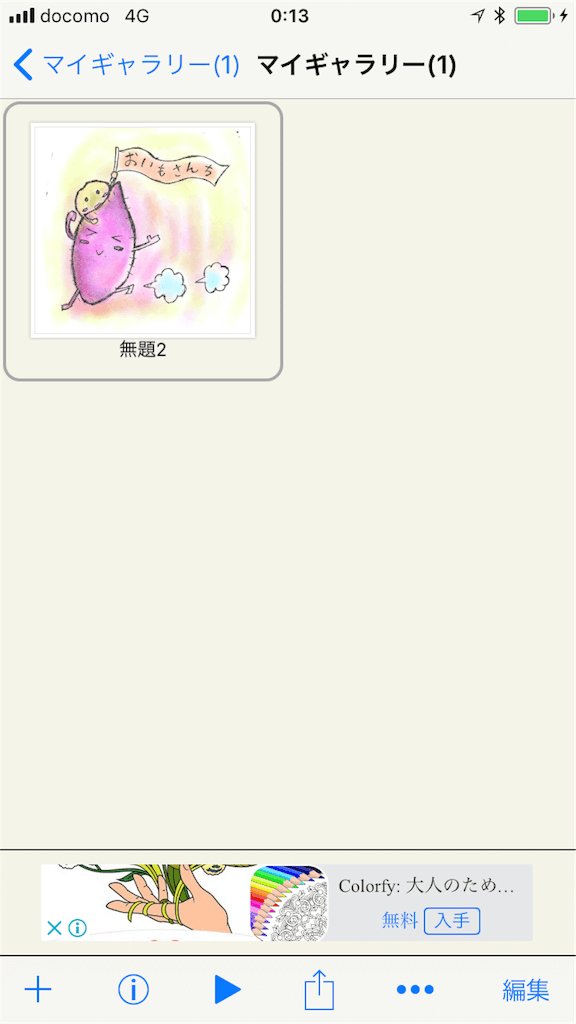
描いたイラストは作業途中でも完成しててもギャラリーに収納されてます。編集をタップするとまた編集画面に移ります。

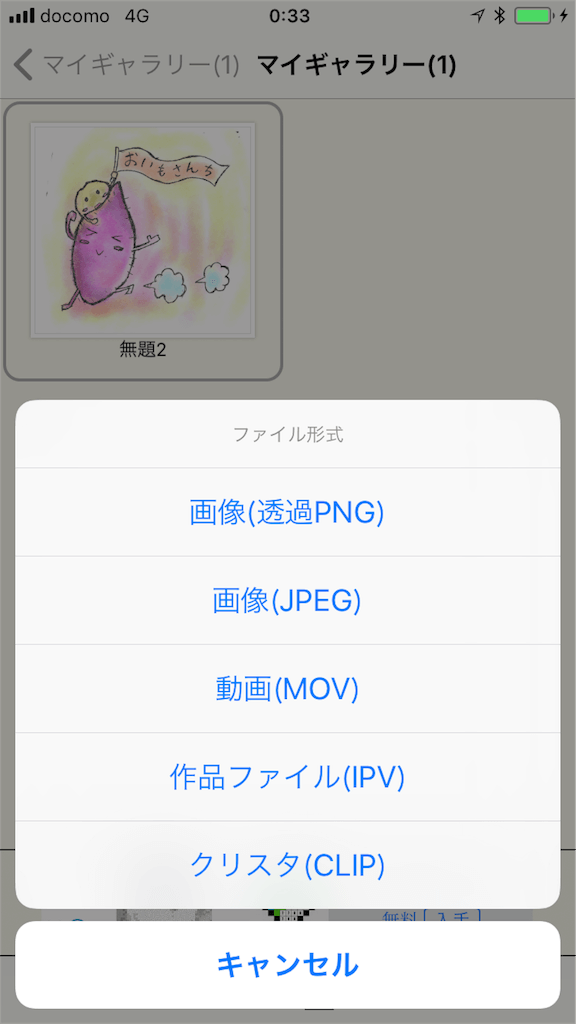
下の保存アイコンから自分のアルバムに保存してください。

ちなみにこのアプリ、自分がどうやって色をつけていったのかメイキング動画を作成してくれています。
youtu.beしょぼいメイキング動画がこちらです。
途中途中に余計なことやっててすごく恥ずかしいんですけど・・・。途中なんで水色使ったし。
でも便利な機能ですね。

そしてPhotoshopで少しだけ加工して出来上がった作品はこちらです。
このイラストはおいもさん本人をイメージして描きました。実際に会ったことあるので。
「わ~」って走り回ってそう。
まとめ
まずはイラストを作るにあたっての感想。
おいもさんが描いてほしいイラストは
・幸せそう
・やさしそう
・見ててほっこり
この3点を重点に置いて描いてほしいそうです。
なかなかの難題ですよ?
僕からしてみれば。僕のいつも描いてるイラストとは真逆ですからね。絵は簡単なんですけどちょっと考えちゃいましたよ。
10分くらいですけど。
完成してよかったです。
さて、アプリについてですが、いかがでしたでしょうか。
スマホでもイラストは描けるんですよね。外出先でもできるってのが大きいですね。
僕の感想としてはスマホでいろ塗りとか絶対やりにくそうと思ってたんですけど実際はそんなことなく、拡大縮小もできるので細かいところまで思い通りに着色することができました。
是非皆さんも活用してみてください。
手書きのイラストをデジタル化するならこちらのパソコンもおすすめです。
もしブログやSNSのアイコンをお探しならココナラで頼むのがいいです。自分で描ける人はもちろんアプリで描いてもいいですけどね。
・ブログ、SNSのアイコンならココナラのイラストレーターで!流れも解説!
・ブログやTwitterなどSNSのアイコン作成は重要!探す方法まとめ